When you have off-site checkout via PayPal, it is important to give your customers the peace of mind that they are still purchasing from the site they just came from.
PayPal’s “Customize Your Payment Page” setting makes it easy customize the appearance of the checkout page with your own brand’s logo and color scheme.

Getting Started
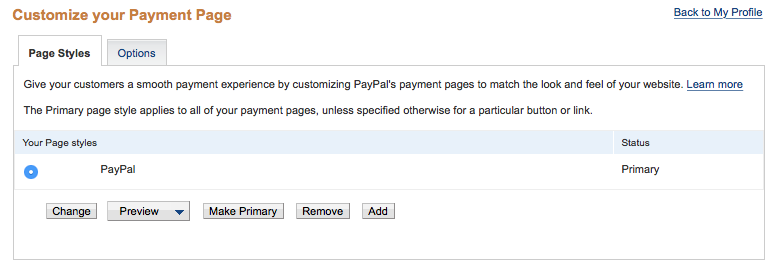
Log in to your PayPal account then navigate to Profile > Selling Tools > Customize your Payment Page.

This dashboard shows your current page styles and some other options for customizing the Payment Page. You can view all templates, assign the default template, and add or edit templates.
If you click the “Options” tab, you can modify additional settings, including the option to display your customer service phone number.

Adding a Custom Page Style
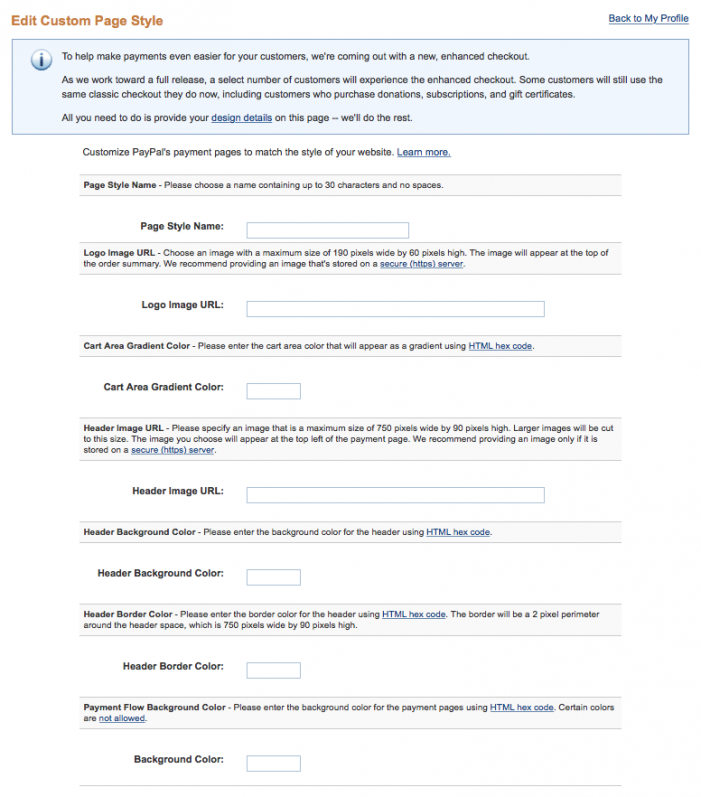
From the “Page Styles” tab, click the “Add” button. This will take you to the “Edit Custom Page Style” page.
PayPal currently is updating their checkout page style to a new enhanced checkout experience. A message within my account states that a “select number of customers will experience the enhanced checkout.” The custom style you set up on this page will be used for the new enhanced checkout.
Here’s an overview of the design details you can customize:
Page style name (required)
Enter a name up to 30 characters long. The name can contain letters, numbers, and underscores – but no other symbols or spaces. The page style name is used to refer to the page style within your PayPal account and in the HTML code for your PayPal website payment buttons (not shown to your customers).
Logo image URL (optional)
Enter the URL for an image (.gif, .jpg, or .png) with a maximum size of 190 pixels wide by 60 pixels high. The image appears at the top of the order summary in the enhanced checkout.PayPal recommends using an image stored on a secure (https) server.
If you do not have an SSL on your site, I would suggest not adding an image to your checkout page layout. If you specify an image that is not loaded over the https protocol, your customer’s web browser might show a message that says the payment page contains nonsecure items.
Cart Area Gradient Color (recommended)
Enter the gradient color for the cart area using HTML hex code. The color code must be 6 digits long and should not contain the # symbol.
Header image URL (optional)
Enter the URL for an image (.gif, .jpg, or .png) that is a maximum size of 750 pixels wide by 90 pixels high. The image appears on the payment page of both the classic and enhanced checkout. The same recommendation for using an image stored on a secure (https) server applies here as well.
Header background color (optional)
Enter the background color for the header using HTML hex code. The color code must be 6 digits long and should not contain the # symbol. The header background color covers the same header area that is 750 pixels wide by 90 pixels high at the top of the payment page for the classic checkout only.
Header border color (optional)
Enter the border color for the header using HTML hex code. The color code must be 6 digits long and should not contain the # symbol. The header border is a 2 pixel perimeter around the header space for the classic checkout only.
Background color (optional)
Enter the background color for the payment page using HTML hex code. The color code must be 6 digits long and should not contain the # symbol. This background color appears as a solid color on the classic checkout and as a gradient on the enhanced checkout.
Specify the Page Style for PMPro Checkouts Only
If you use your PayPal account for more than one business, you may want to use a unique checkout page style for each site you manage.
We have a code recipe that demonstrates how to set the page_style parameter in your PayPal URLs. This will set the page style used for Paid Memberships Pro-based checkouts only (instead of using your PayPal account’s primary style).


