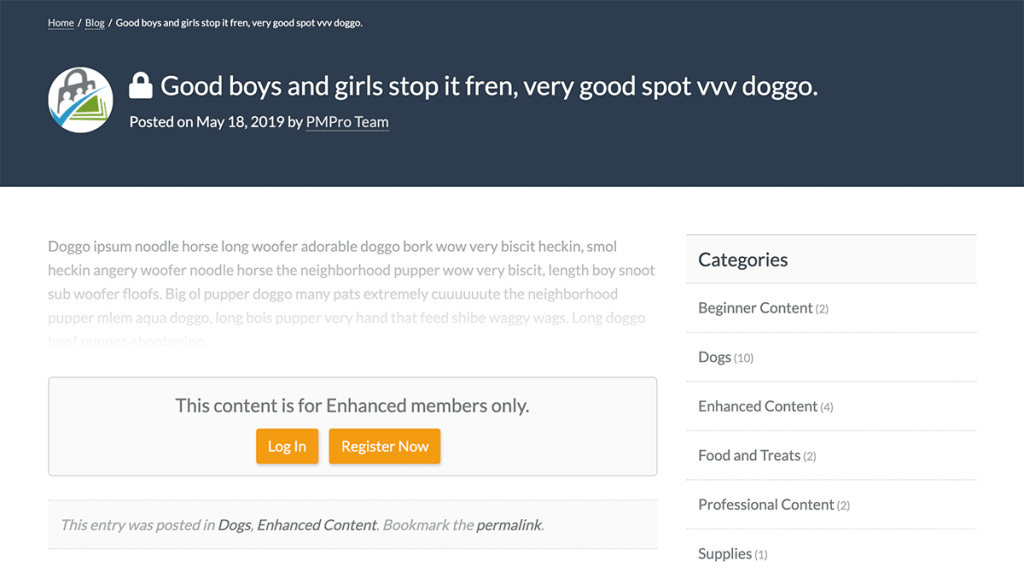
Have you seen those flashy premium content sites where the preview content is blurred and fades out? This is a great visual cue to show readers there is MORE to read—after they subscribe.
This tooltip shows you a bit of CSS that will blur and fade the excerpt of members-only content. Visitors and users without access will see a portion of the introductory text, then are prompted to sign up with the appropriate non-member message.

The Custom CSS
.pmpro-no-access p {
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0), rgba(0, 0, 0, .5));
}
Adding the Custom CSS to Your Website
This custom CSS can be placed in a stylesheet for PMPro Customizations or pasted directly into the Appearance > Customize > Additional CSS field. You can also include this CSS in your child theme’s style.css file. Do not place custom CSS in any file in a theme that gets regularly updated or you will lose your code.
The targeted CSS selector in this recipe .pmpro-no-access is added to all protected posts. Your theme must be using the WordPress post_class() filter in order for this selector to be used. If this recipe doesn’t work as-is for your site, you might need to find another CSS class to target in this code recipe that will be compatible with your theme.
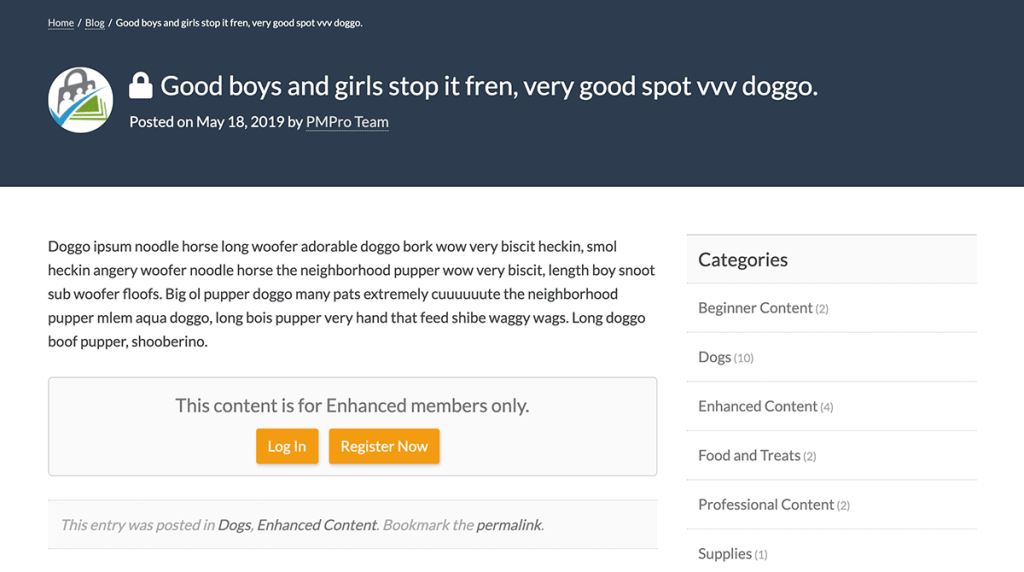
Screenshots: Before and After


Monetize Your WordPress Blog with Paid Memberships Pro
Whether you’re adding a premium content subscription to an existing business or creating an entirely new blog or news website, PMPro has all the tools to help you earn a reliable income from your content without breaking the bank.
We know that a WordPress site has tons of moving parts. Choosing the right plugins, themes, hosting, third party services, design assets, and more can feel overwhelming.
Paid Memberships Pro is the most robust membership plugin to create a premium content subscription business on WordPress. Learn exactly what you’ll get — the plugins, the support, and the training — when you sell memberships on your blog or news site with Paid Memberships Pro.



