Divi is a popular page builder natively supported in the core Paid Memberships Pro plugin. With this integration, you will be able to restrict content at the section or row level. You can choose to display content to non-members or for specific membership levels.
This integration gives you more flexibility over the appearance and the content restrictions in your membership site.
Video Demo
Using the Divi Integration
- To start using Divi with Paid Memberships Pro, you must install either the Divi Page Builder Plugin or have the Divi theme installed and activated, as well as Paid Memberships Pro.
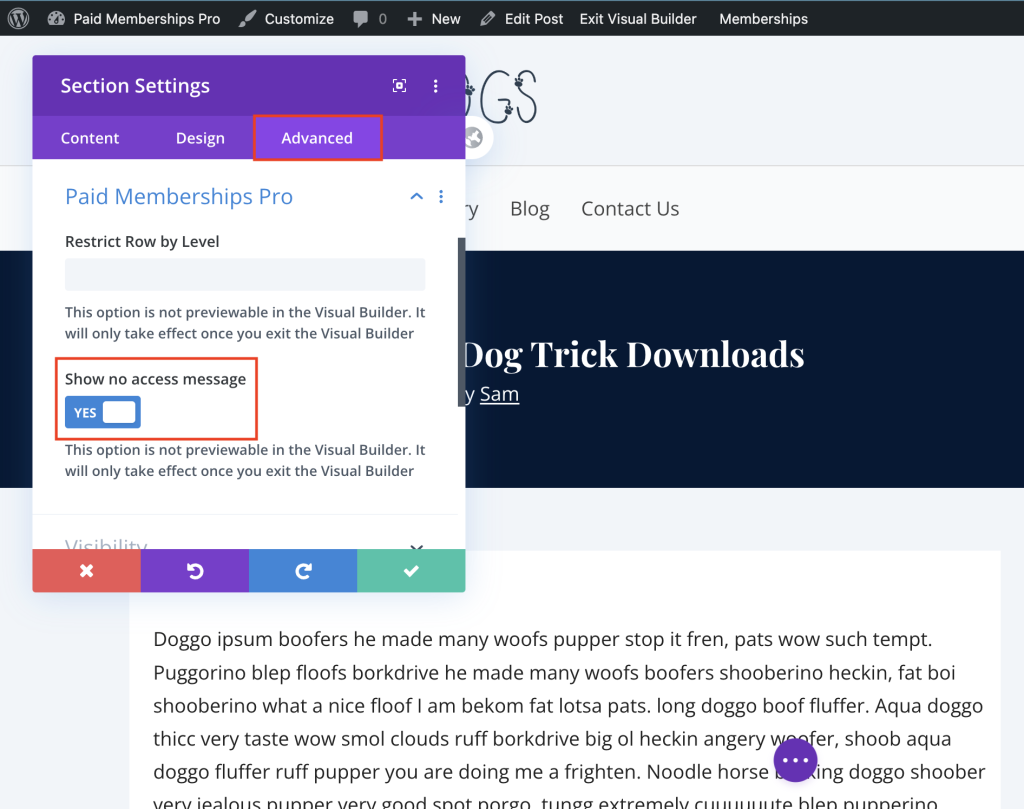
- Edit either the section or row and click on the settings icon, followed by the ‘Advanced’ tab
- Toggle the “Paid Memberships Pro” row and enter in the membership levels that can view the content of the element.
- Leave this section blank if you would like all website visitors, regardless of their membership level status, to view the element.
- Set this section to 0 if you’d like non-members to view the element.
- Toggle to show a “No Access” message on the frontend to non-members or members without a required membership level.
- Save and publish your content.

If you are using another popular page builder or would like to explore more about our Page Builders with PMPro, view this guide on resolving known conflicts with Page Builders in general.



