Add credit card logos and a PayPal logo to the payment fields shown on membership checkout.
This code recipe includes the image files and CSS that you can add to your theme or a helper customizations plugin’s custom css file.

How it Works
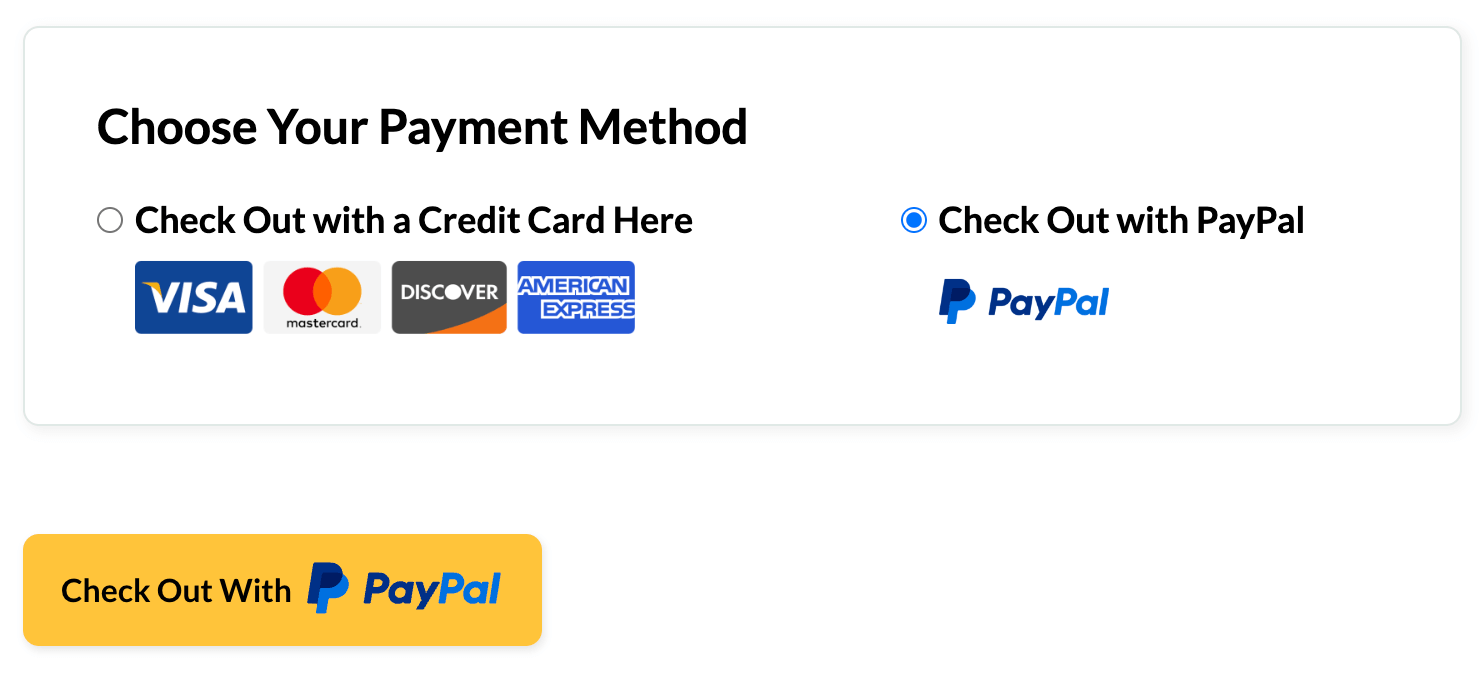
When using our Add PayPal Express Add On or for sites where the primary gateway is PayPal Website Payments Pro, our plugin adds a “Select Payment Method” box on the checkout page.

In this code recipe, we show you the CSS you can add to your site, along with downloadable image files, so that your checkout page looks like the screenshot above.
Code Recipe #1: Choose Your Payment Method Box
Adding the Custom CSS to Your Website
There are a few ways to add custom CSS to your membership site. Check out our guide on how to add CSS, which includes tutorials on adding CSS to your child theme, the Site Editor / Customizer, as well as in a stylesheet for PMPro Customizations.
Do not place custom CSS in any file in a theme that gets regularly updated or you will lose your code.
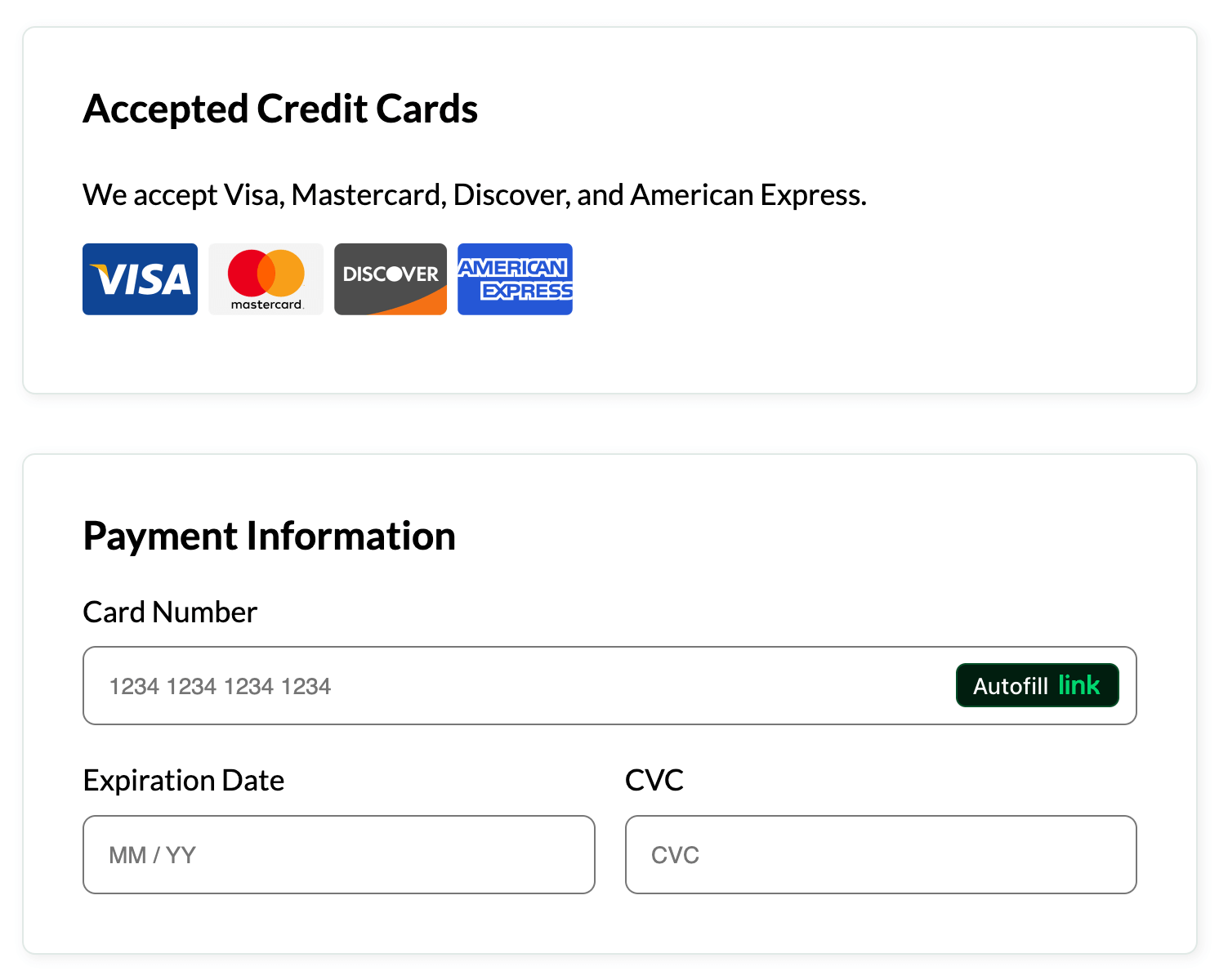
Code Recipe #2: Just Credit Card Logos
This code recipe can be used with the main Paid Memberships Pro checkout page to show credit card logos before the submit button at checkout.

Download Credit Card Logo Files
Make sure you download and place the logos in this .zip file in the appropriate place according to your CSS.
- If you are using a PMPro Customizations file with custom CSS, you would place them in an “images” folder within your customizations plugin.
- If you are placing this code in your child theme’s stylesheet, just place the images in your theme’s images folder.
You can update or use your own credit card logo images if you do not accept all of the payment options shown in the image. Here’s a link to the logos included in the WooCommerce open source plugin. There are other icon libraries available online with more credit card logo icons or other designs.


