In this comprehensive guide, we explain how to conduct payment testing across the various payment gateways that integrate with Paid Memberships Pro. This resource is written for anyone that wants to test the membership checkout process without making an actual financial transaction.
Our goal is to ensure a seamless and secure payment testing experience to help you validate your setup before launch.

Before Getting Started
When you perform payment gateway testing with PMPro, the gateway mode changes for all people that access your site. So, if you change your gateway mode from Live to Sandbox, your site will not be able to accept new checkouts from real members. For this reason, we only suggest payment testing in a few cases:
- on a development or staging site, or
- when using a maintenance mode plugin, or
- in the off-hours of your site traffic.
In addition to the gateway-specific tests below, you can also set your Paid Memberships Pro plugin to “Testing Only” mode. This mode allows you to run through a membership checkout simply by completing all required fields. “Testing Only” mode does not require you to enter a valid credit card number.
Stripe in Test Mode
To test a Stripe checkout, you need to change the settings in your membership site’s WordPress admin. You must also use specific testing card numbers provided by Stripe.
- Navigate to Memberships > Settings > Payment Gateway & SSL in the WordPress admin.
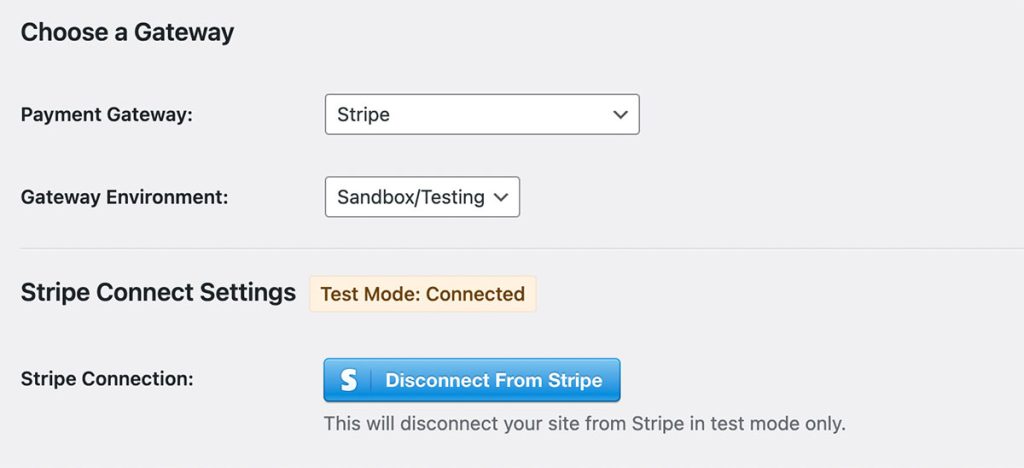
- Set your “Payment Gateway” to “Stripe” and set the “Gateway Environment” to “Sandbox/Testing“.
- Click the “Connect with Stripe” button and complete the authentication process in Stripe.

After connecting to Stripe and being redirected back to your website, log out or browse to your membership levels page in incognito mode to test checkout for a paid level. Stripe’s testing documentation page has test card numbers you can use for checkout.
Use any valid future expiration date, any 3 digit CVV (or 4 digits for Amex) and the test card number below:
| Number | Card type |
|---|---|
| Visa | 4242424242424242 |
| MasterCard | 5555555555554444 |
| American Express | 378282246310005 |
| Discover | 6011111111111117 |
PayPal Express Sandbox
To test a PayPal checkout, you will need to set up a PayPal Developer account. If you already have a PayPal Developer account, log in to that account via the link above before running a test checkout.
- Log in to your PayPal Developer account.
- Create Sandbox Test Accounts per PayPal’s documentation.
- Navigate to Memberships > Settings > Payment Gateway & SSL in the WordPress admin.
- Set your “Payment Gateway” to the PayPal option you would like to use.
- Set the “Gateway Environment” to “Sandbox/Testing“.
After saving the settings, log out or browse to your membership levels page in incognito mode to test checkout for a paid level. You must use a Sandbox Test Account as set up in your PayPal Developer account in order to run the test.
For more information, visit PayPal’s Sandbox Testing Guide.
FAQs on Payment Gateway Testing
The primary purpose is to allow testing of the membership checkout process without making a live financial transaction. Testing is generally done before launch to confirm that your payment gateway is set up properly.
We do not recommend payment testing in sandbox mode on a live site, since switching to a test gateway will affect the entire site’s ability to process real transactions. Instead, test on a development, staging site, or during off-hours. It is always safe to test on your live site before launch. If you want to test on the live site, you can instead use a coupon code to make the cost of your membership $1 and process a real transaction.
The Testing Only mode allows you to simulate a membership checkout by filling out all required fields without entering a valid credit card number. This mode does not connect to any external payment gateway to process checkouts, so while it does confirm whether there are on-site errors that prevent checkout, it will not give you 100% confirmation that live payments are working.
Wrapping Up: Testing Your Payment Gateway
Testing your payment gateways in development or sandbox mode ensures your membership checkout process is a smooth and secure experience.
In this guide, we covered the necessary steps to use Sandbox or Test mode for all of our integrated payment gateways. If you are using a third party payment gateway or WooCommerce for membership checkouts, your process will be a little bit different.
Remember, testing should ideally be conducted on a development/staging site or while your site is not receiving a lot of live traffic. The goal is to prevent any disruption to your live site’s transaction capabilities.
With proper setup and testing, you can confidently launch your membership platform knowing that your payment processes are solid.


