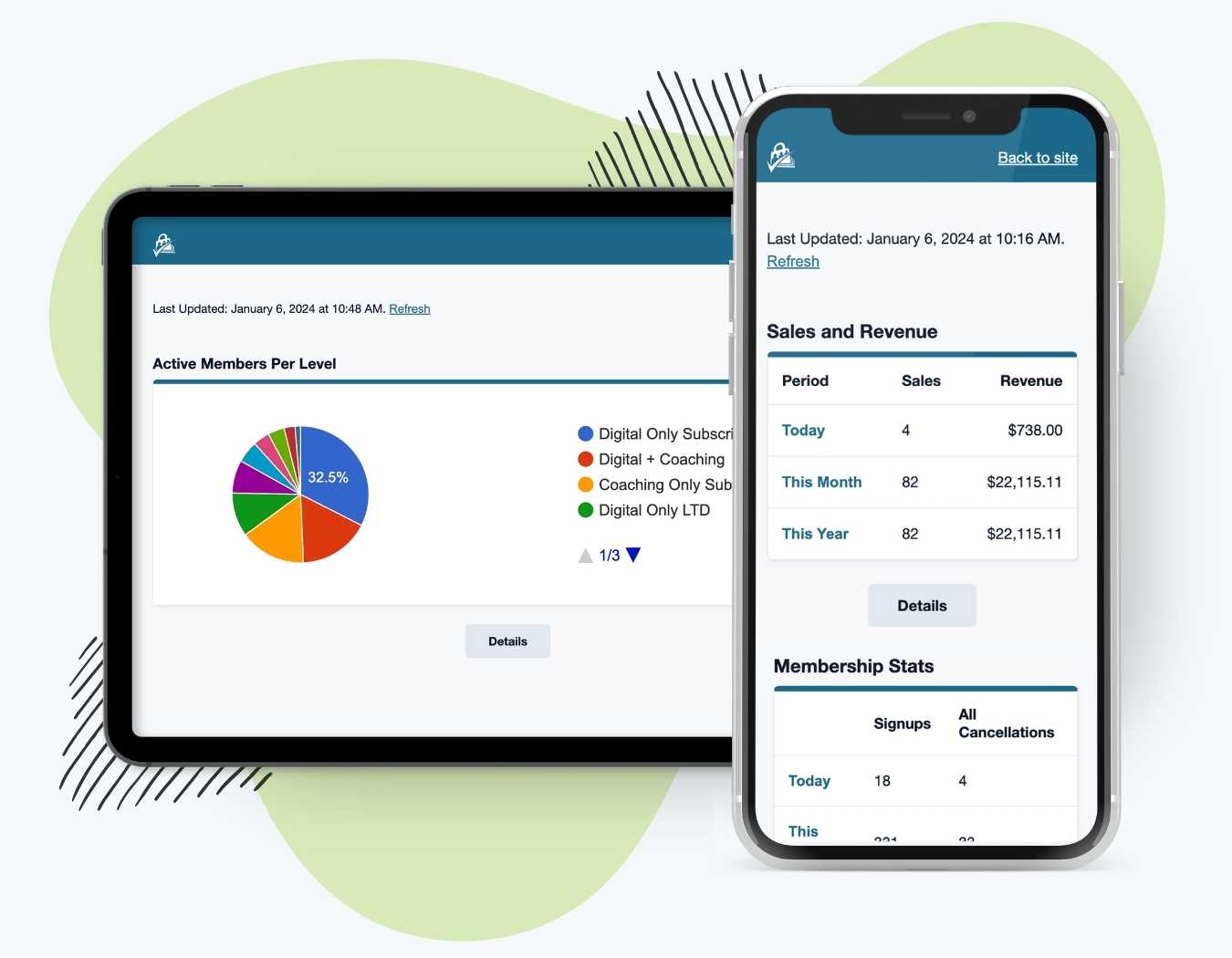
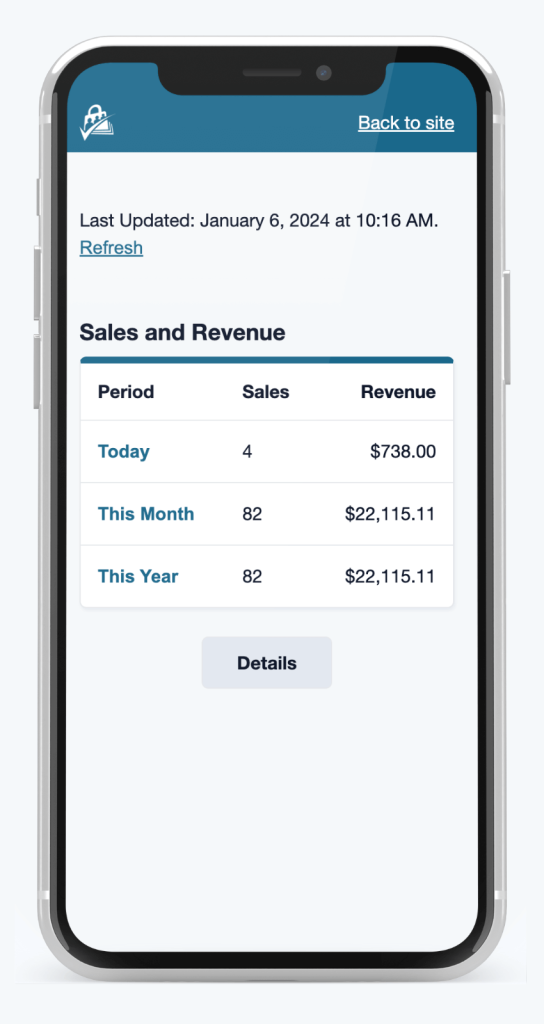
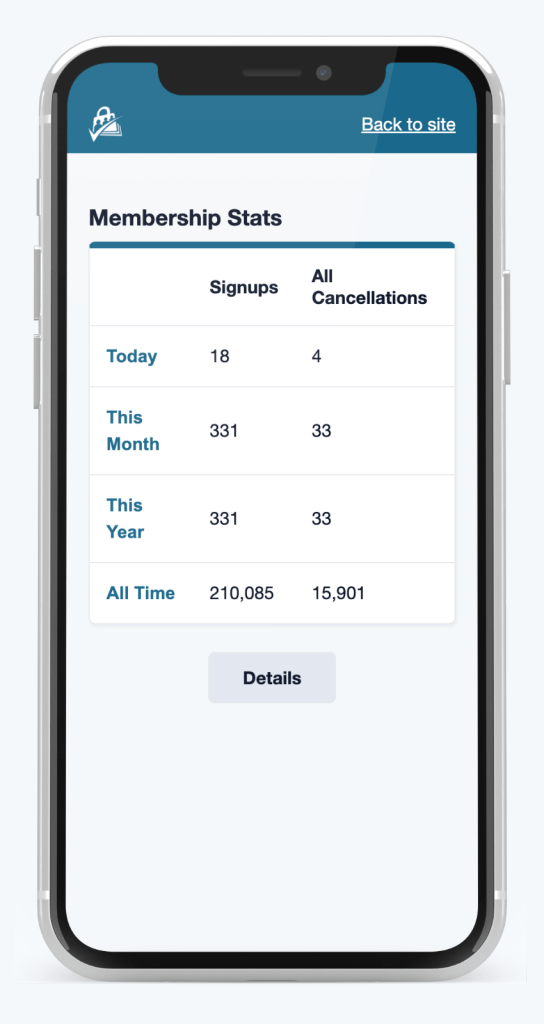
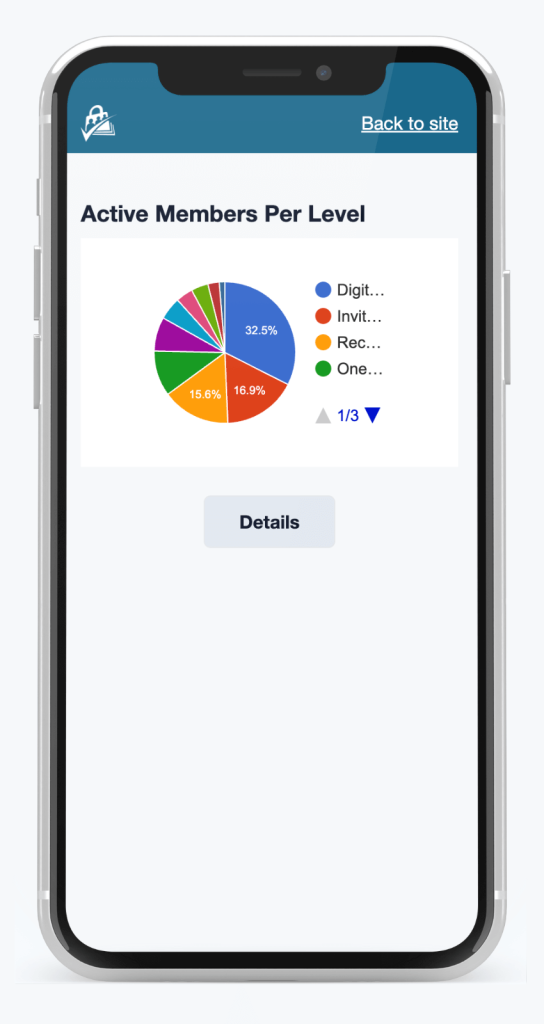
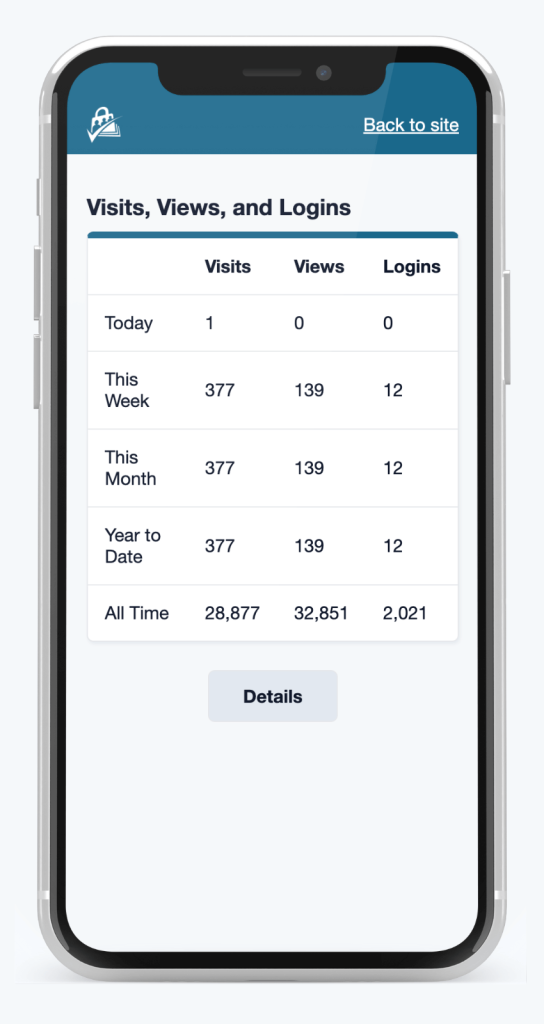
Get a streamlined dashboard with your membership site’s most important metrics—right on your mobile phone or table.
- Save the report dashboard to your device for anytime access.
- Reports are cached for optimized loading speed, and can be regenerated via AJAX with the click of a button.
- Report access is authenticated for site administrators and membership managers only—no one can access these reports without an authenticated login to your WordPress site.
The report includes all the report widgets displayed under Memberships > Reports, plus any additional reports you have added via this method.
Installation
You must have the Paid Memberships Pro plugin installed and activated with a valid license type to use this Add On.
- Navigate to Memberships > Add Ons in the WordPress admin.
- Locate the Add On and click Install Now.
- To install this plugin manually, download the .zip file above, then upload the compressed directory via the Plugins > Add New > Upload Plugin screen in the WordPress admin.
- Activate the plugin through the Plugins screen in the WordPress admin.
Accessing Reports
The app is only accessible by a logged in Administrator or Membership Manager role user.
- From your mobile device or tablet, log in to your site’s WordPress admin.
- Navigate to Memberships > Reports.
- Click View Mobile Reports.
- You can also access this view at your site’s URL:
https://yourdomain.com/pmpro-reports-dashboard/



Install the App on iOS or Android
To make it easy to access this report dashboard from your phone or tablet, follow the instructions below for your device type:
iOS Devices (iPhone, iPad)
- First, navigate to the unique app URL in the Safari browser. A PWA can only be installed on iOS using the Safari web browser.
https://yourdomain.com/pmpro-reports-dashboard/
- Press the Share button and select Add to Home Screen from the modal/popup.
- Finally, tap Add in the top right corner to finish installing the PWA.
- This adds a new app icon to your device’s home screen.
Android Devices
- First, navigate to the unique app URL in the Chrome browser.
https://yourdomain.com/pmpro-reports-dashboard/
- Press the three dot icon in the upper right to open the menu.
- Select Add to Home screen.
- Press the Add button in the popup.
- This adds a new app icon to your device’s home screen.
Note: you may need to reauthenticate the app once it is installed on your device.
Customizing the Reports In Your App
The pmpro_reports_dashboard_reports filter allows you to include, exclude, or rename the reports included in the dashboard.
The filter returns the $pmpro_reports array of unique report slug => title.
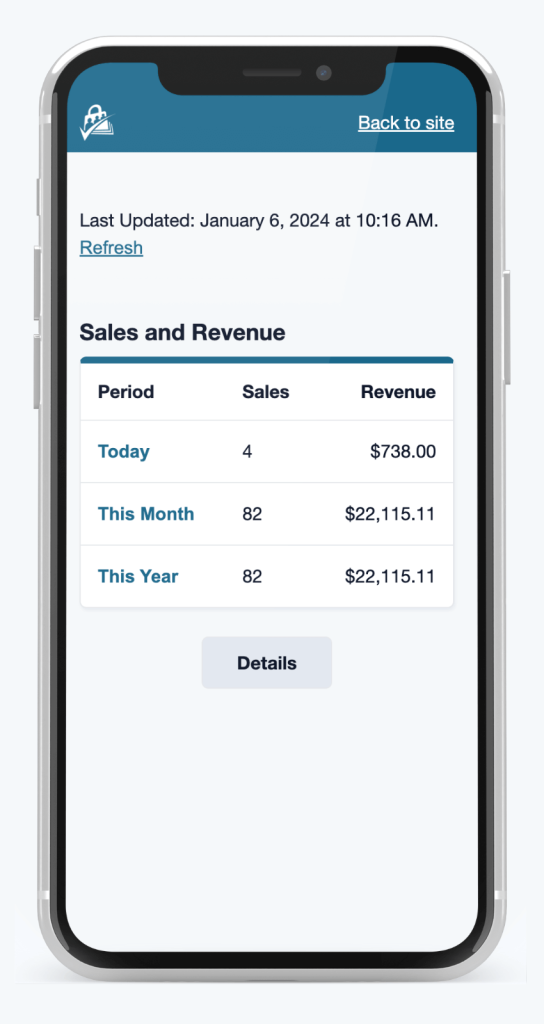
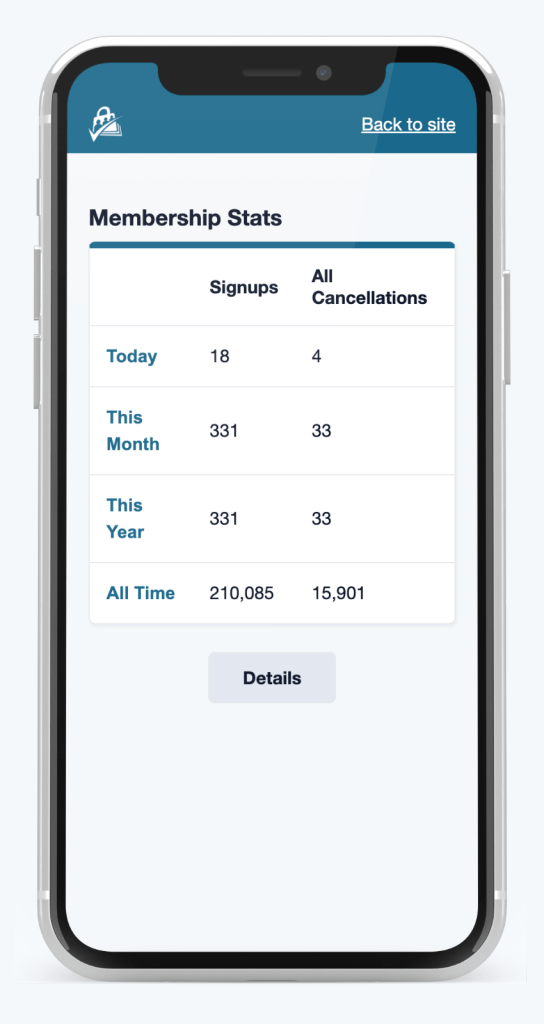
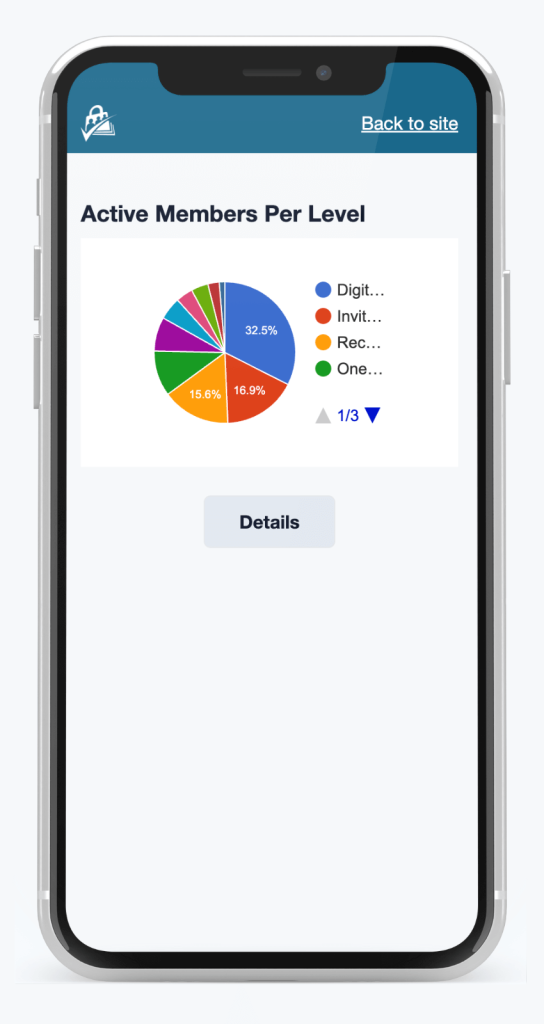
Screenshots




This is a Plus Add On.
Plus membership includes all Add Ons, unlimited priority support, automatic updates, and additional benefits.