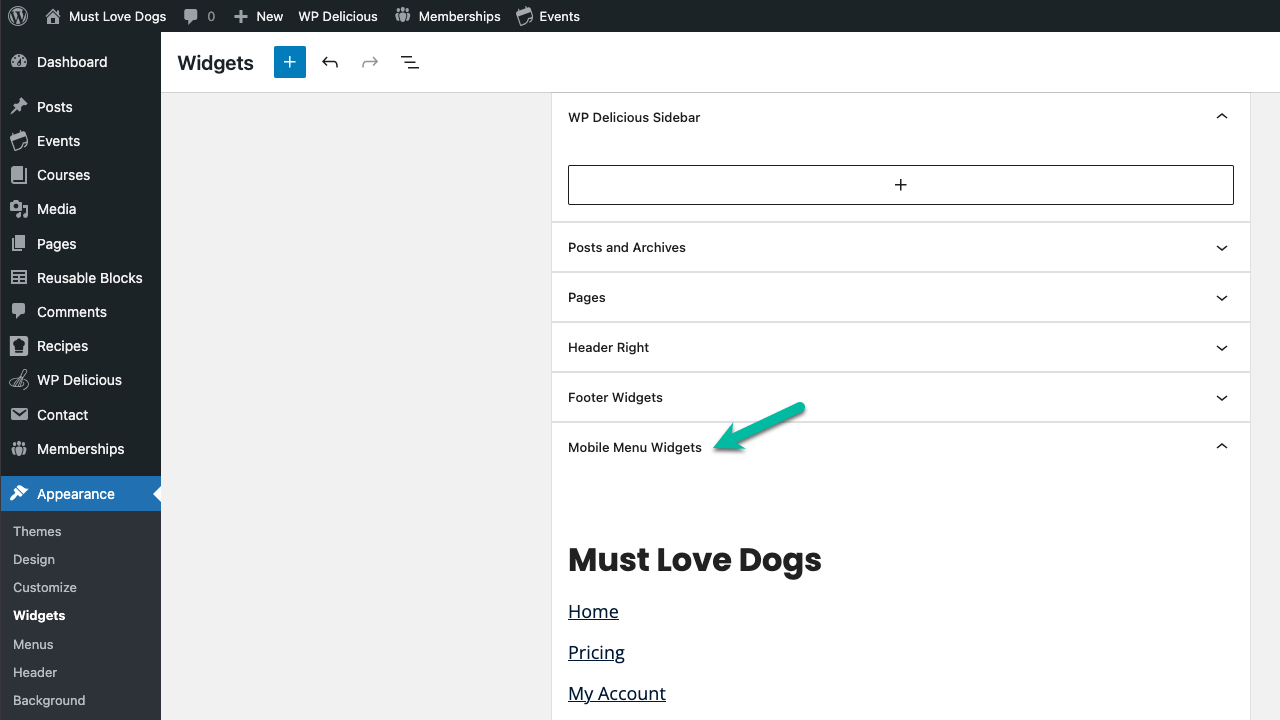
Memberlite includes four default theme locations for defining site navigation. You should also set a menu for smaller screens / mobile visitors by adding the ‘Custom Menu’ widget to the Mobile Menu.
Create and Assign Menus
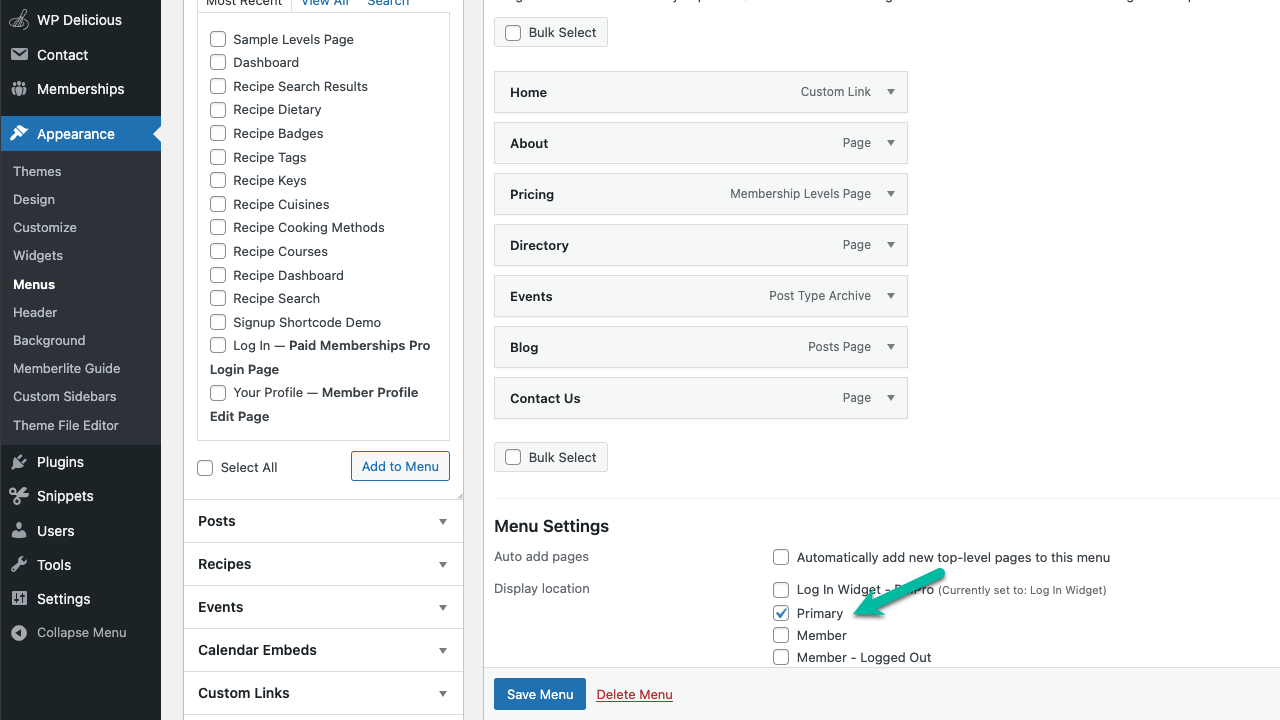
- Navigate to Appearance > Menus.
- Create a New Menu.
- Add items to your menu and check the appropriate Theme Location for your menu.
- Save the menu.

Memberlite Menu Theme Locations
- Primary Menu: Located between the header and the main site content.
- Member Menu: Located in the upper right colored block when user is logged in. Customize this menu by membership level by using the Member-Specific Nav Menus Add On.
- Meta Menu: Located in the right column of the header.
- Footer Menu: Located at the bottom of the page above your copyright text.
Responsive Menu Behavior
The Members, Meta, and Main menus are all hidden on small devices. A toggle-able widget area is displayed on these smaller screens. You can add a Custom Menu widget to the Mobile Menu widget area under Appearance > Widgets.

Get Support From Our Team of Experts
For more help with this PMPro feature, check out our Support Page with three ways to get support as a free or premium member.
Last updated on June 25, 2025

